Thrive Market is an online e-commerce platform that is making healthy living affordable to everyone.
I joined Thrive Market as the only Product Designer – which means I was leading and designing every project across 4 web teams and the native iOS and Android teams. With such a fast growing product my vision was to design and establish design systems for the different platforms to help align Thrive Market’s brand and mission.
Within my first 5 months at Thrive Market I introduced bespoke component libraries to all platforms, oversaw the engineering implementation of each component library and I am currently maintaining the forward progression of these libraries as we strive towards building better user-centric platforms for our members.
Role
Lead UX Designer / Lead UI Designer
A look into the libraries:
Over 20 components • Over 70 custom designing utilitarian icons • A redesign of product cards in multiple states to be used across all platforms • Hero banners allowing multiple stakeholders, departments and brands to showcase an array of content + more.
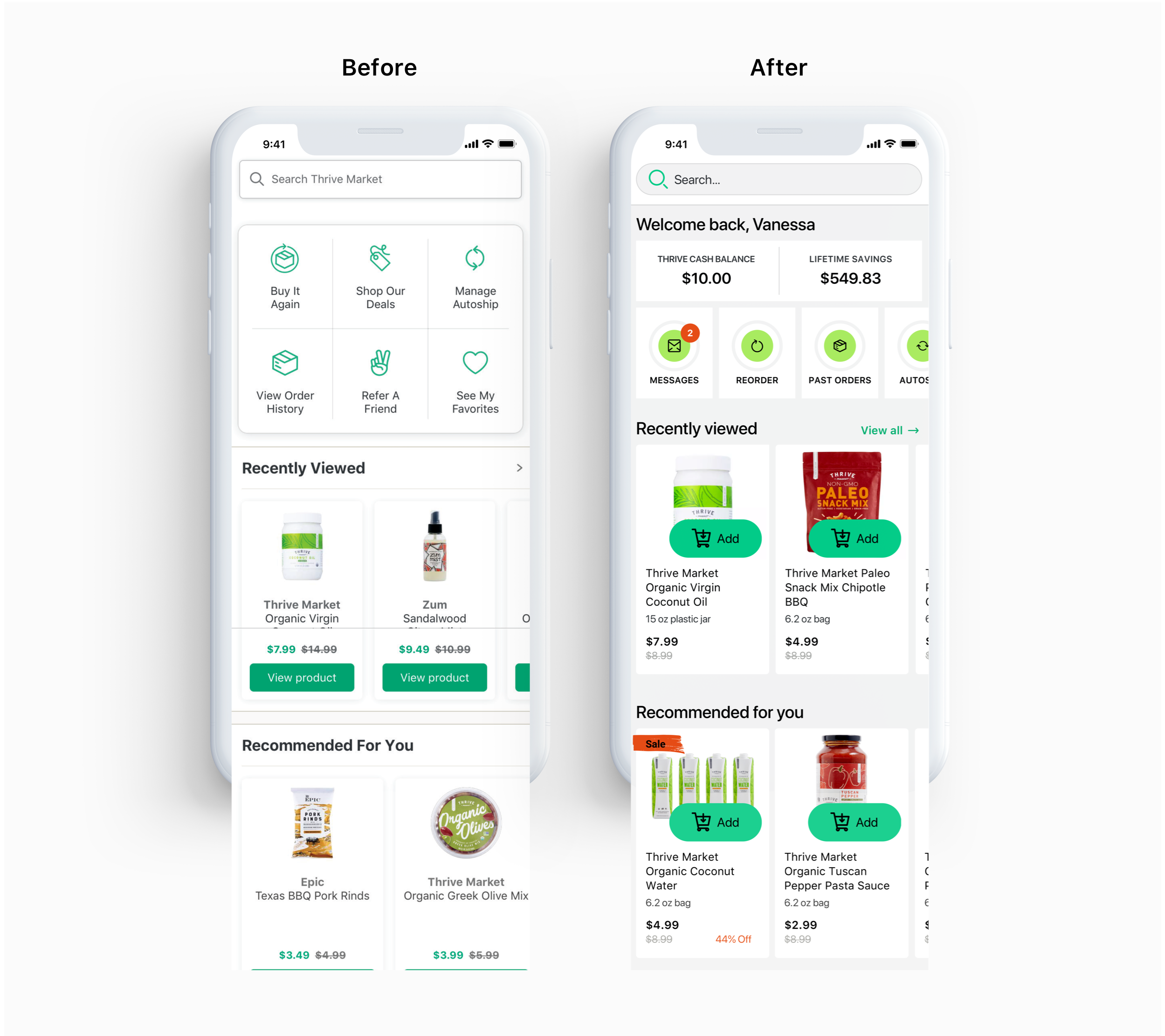
iOs + Android
It was important for me to align with the mobile engineers and start working on a way to begin updating the apps to pickup more native designs, interactions and animations. Through the use of new components, system fonts and custom animation we were able to elevate the apps as a way to make them more engaging for our users.
Web
Navigation redesign
Refreshed product listing across all platforms
Filtering
It’s important for our platforms to have a filtering system that helps users with browsability and discoverability. The old filtering system didn’t allow users to select multiple filters, access the filters easily, show users what filters they have selected and give users a way to easily clear their selections.
After running a design sprint workshop, throwing together a prototype and conducting user testing we were able to implement a filtering system that showed over 15% more interaction site-wide as well as an increase in add to carts.